読んで欲しい方
これまで全く、あるいはほとんどWeb制作の勉強をしたことがない方
Contents
注意:前提として、独学は効率が良くない

本記事では私が独学でWebサイトを作れるようになった勉強方法をあくまでもひとつの例として紹介しています。独学は質問できる人がいないので、わからないことを自分で解決する能力が必要になります。
プログラミングを学習する方は年々増えており、需要に負けじと様々なプログラミングスクールが出てきています。こんな素人の意見など聞かずに、本気で最速でスキルを身につけたいと考えている方はお金を払ってスクールに通う方が絶対に良いです。好きな時間に在宅で受講できるので、忙しい社会人の方でも勉強が進めやすいですね。
TechAcademyは無料体験コース(1週間)を用意しています。これを使って基礎を学んでしまうのも良いと思いますし、もっと効率よく学んでいきたいスピード重視の方は自分に合ったコースに入会すると良いと思います。
» TechAcademyの無料体験を覗いてみましょう
勉強方法は3ステップ
①プログラミング学習サイト『Progate』を使いました

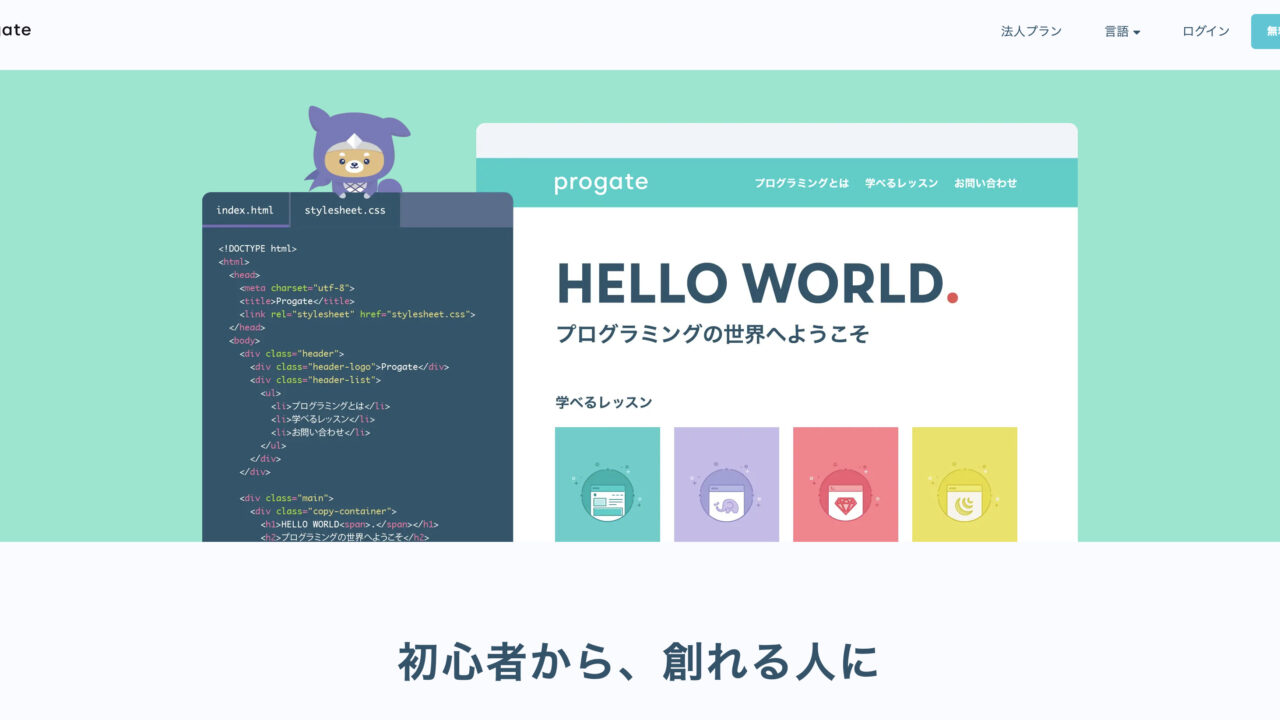
まずはプログラミング学習サイトの「Progate」を使ってHTML/CSSの機能をひととおり触ります。まずはとにかくHTML/CSSの型に慣れること、HTML/CSSで出来ることを知りましょう。ここで学んだことを覚えることは必要ありません。実際にコードを書いている時間よりも調べている時間の方が多くなります。
全ての勉強に応用できますが、どんなことが出来るかさえ分かっていれば調べることで解決ができるのです。よく出てくるものは自然と覚えてくるもので、経験を積めば調べる回数も減ってきます。

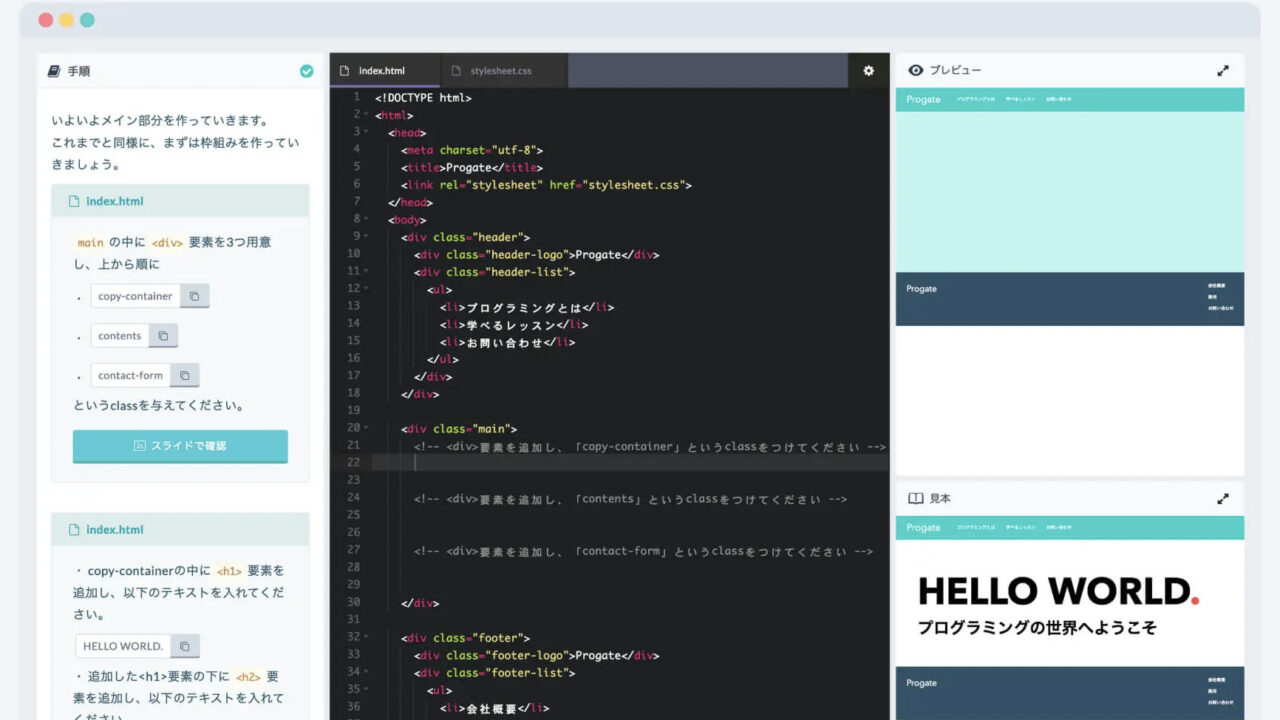
「Progate」の最大のメリットは開発環境を用意しなくても実際にコーディングの勉強ができるところです。実際の画面では左に課題、中央にコードを書くエディタがあり、右にブラウザでどのように表示されるかがリアルタイムに反映されています。初学者には非常に学びやすいシステムとなっており、正誤がすぐにわかるためガシガシ学習を進めることができました。
登録の仕方はこちらをご覧ください。
次のステップに向けて開発環境を用意しましょう
『Progate』ではサイト内でコーディングの練習ができていましたが、次のステップで書籍を使って学習するためには開発環境を自分のPCに用意する必要があります。
「開発環境」などと難しい書き方をしましたが、『コードを書くソフト』と『書いたものを表示するブラウザ』を用意すればいいだけです。
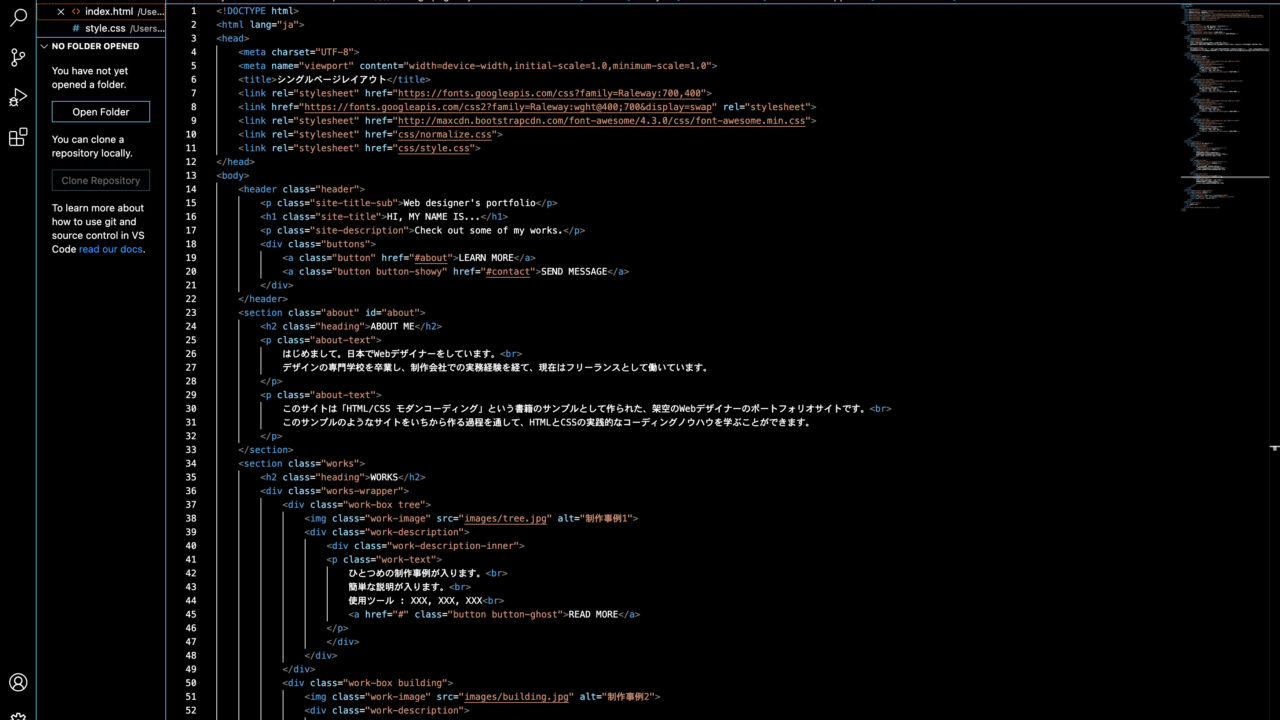
私が使用しているテキストエディタは『Visual Studio Code』です。

コードの一部を入力すると候補を表示してくれます。変数の型やパラメータの情報なんかも表示してくれるのでサクサクコーディングを進められます。
私が使用しているブラウザは皆さんおなじみの『GoogleChrome』です。

知名度も高くユーザーも非常に多いブラウザで、検証ツール(デベロッパーモード)というブラウザで表示しているページのHTMLやCSSを確認・編集することができる機能がとても便利です。
②練習:市販の書籍を使ってサイトを作ってみましょう
コードを書いて表示する用意ができたら、書籍を使って勉強します。
私が使用した書籍はこちらの2冊です。
![]() Webサイトを作成できるようになります
Webサイトを作成できるようになります
③実践:既存のWebサイトを模写してみましょう



